【離脱防止!】ユーザーの体感速度を速くするUI

こんにちは、ジェイです。
WEBサイト制作において、とっても重要なことのひとつに「ページ表示速度」があります。
WEBサイトを閲覧した時、あるいはサイト内のボタンをクリックして違うページに移動した時、そのページが表示される速度が遅いとイライラしますよね。
これはユーザーの離脱につながる大きな原因となります。
「ページ表示速度」を速くするための内部チューニングに関する技術は色々とあります。…が、専門的なことは難しいのでいったんエンジニアさんに任せるとして、
まずはディレクターが知っておきたい、体感速度を速くするためのUI(ユーザーインターフェース)をいくつかお伝えします!
前提として、WEBサイトにおいてなんらかの処理を行っている場合、何も表示しないとユーザーはストレスを感じやすくなります。
そのため、処理を行っていることをUIで伝えたほうが良く、それが体感速度を速くすることにもつながります。
具体的には以下をご覧ください。
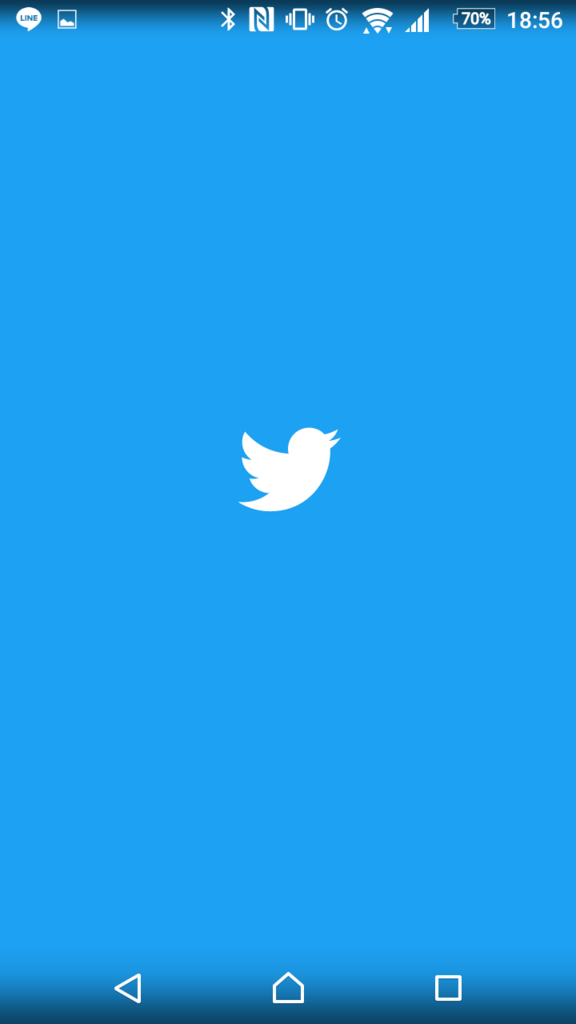
スプラッシュスクリーン
アプリなどを起動した際に表示される画面です。
例)Twitter

すぐに表示され、その後トップ画面に切り変わります。起動処理をしている間も、閲覧するアプリケーションに関する何かしらの画面が表示されるので、
ユーザーのストレス緩和につながります。
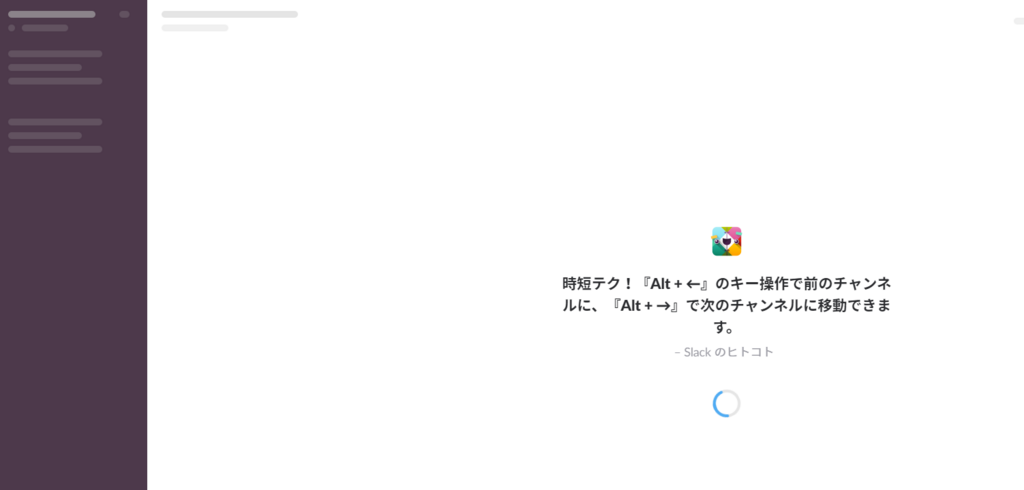
インターフェースプレビュー
この後表示される予定の画面をダミーで表示します。
例)Slack

こちらも待ち時間のストレスを和らげる効果があります。
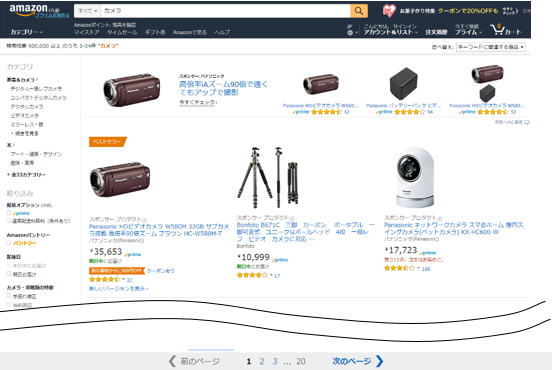
ページの先読み
ユーザーが次に移動するページを予測しておき、そのページを表示するために必要なリソースを先に読んでおきます。
例)Amazon

ページ下部の「次のページ」をクリックすることが予想されるため、そのページを表示するために必要なリソースを先読みします。
こうすることで、ユーザーが移動した際にすぐにそのページを表示することができます。
デメリットとしては、先読み中に、ユーザーが予想とは異なる箇所をクリックするなどして他の処理がはしった場合、
反応が遅くなるという点があげられます。
今回は以上です!